
Score d’optimisation Google Ads : ce que Google vous dit… et ne vous dit pas !
Le score d’optimisation demeure un éternel point d’interrogation pour bon nombre d’annonceurs, retour sur les avantages et les inconvénients de cet indicateur.

SEO
Courant 2020, Google a annoncé que son algorithme de classement prendrait en compte les « Core Web Vitals » à partir de mi-juin 2021. De février à mars 2022, la mise à jour « Update Page Experience » a également été déployée sur desktop. 3 nouveaux indicateurs visant à améliorer l’expérience utilisateur (UX) ont vu le jour afin de mesurer le temps de chargement (LCP), la réactivité (FID ) et la stabilité visuelle de la page (CLS).
Google a rappelé lors de la présentation des « Core Web Vitals » que sa mission depuis 1998 était de classer les sites en fonction de leur pertinence et de leur accessibilité. Ceci afin que n’importe quel utilisateur puisse accéder facilement à l’information recherchée.
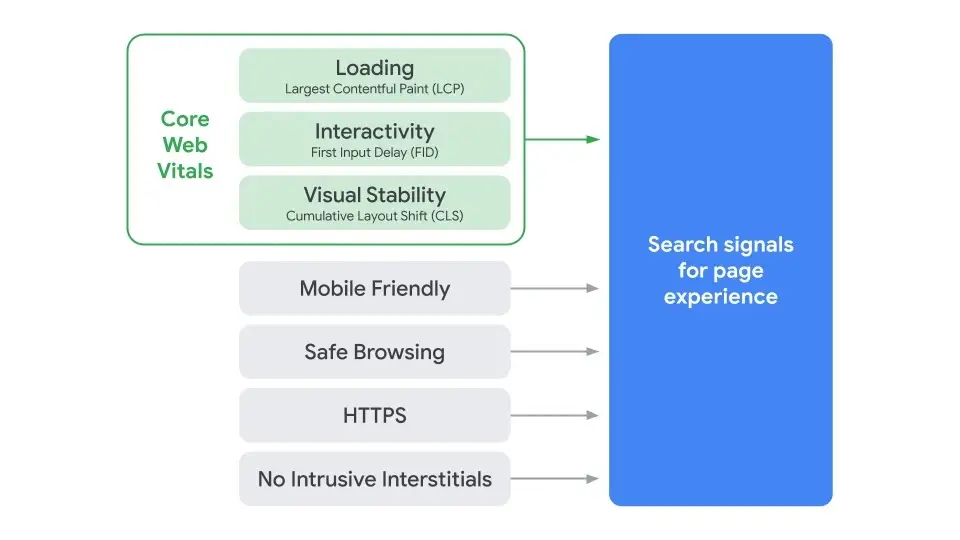
Google continue de mettre à jour son algorithme de classement en fonction des critères classiques (qualité et pertinence du contenu, netlinking, crawlabilité…) tout en introduisant petit à petit d’autres indicateurs visant à améliorer l’UX. Les KPI suivant sont déjà pris en compte :
L’ajout des « signaux web essentiels » modifiera donc l’algorithme de classement de Google en 2021.
L’impact sur le classement sera tout de même mineur puisque Google affirme que les contenus les plus pertinents seront toujours les premiers. La qualité du contenu a pour l’instant la priorité sur l’expérience utilisateur.
Globalement, Google souhaite que les pages présentes sur son moteur de recherche se chargent rapidement notamment sur mobile et que le contenu soit de qualité
En effet, la page ayant les informations répondant au mieux à une requête doit en théorie avoir le meilleur classement, même si son expérience utilisateur est inférieure à celle d’une autre page.
Par contre, si deux sites sont similaires au niveau des contenus, de la pertinence et des autres critères essentiels en référencement naturel, la page ayant la meilleure expérience utilisateur sera la page la mieux positionnée
Le bloc « Top Stories » liste les articles à la une sur Google Actualités. Actuellement, les contenus positionnés sont des URL en AMP (Accelerated Mobile Pages)
L’AMP est un format de page spécialement conçu pour avoir des pages qui se chargent rapidement sur mobile.
Avec la mise à jour des « Core Web Vitals » en 2021, Google a annoncé qu’une page avec une excellente expérience utilisateur et un bon temps de chargement pourrait désormais se positionner dans le bloc « Top stories » sans forcément avoir besoin d’une version AMP.

Avec la mise à jour prévue en 2021, Google ajoute les « signaux web essentiels » (Core Web Vitals en anglais) en imposant les 3 KPI suivant, le LCP, le FID et le CLS.

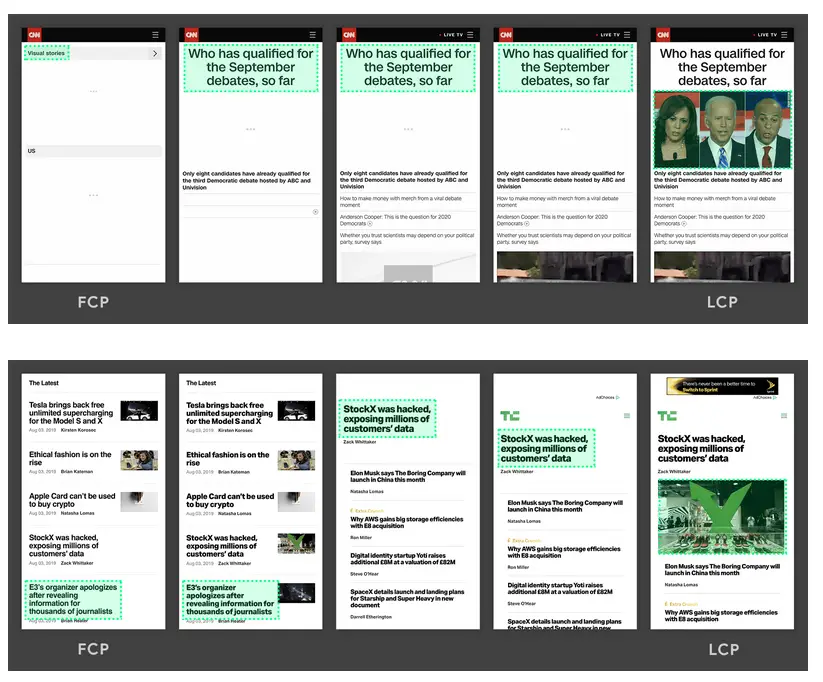
Le LCP mesure les performances de chargement d’une page web. Google recommande un LCP inférieur à 2,5 secondes. Cet indicateur évalue le temps de chargement de la page nécessaire à afficher les éléments principaux sur l’écran de l’utilisateur.
Les 2 exemples ci-dessous montre que la mesure du LCP s’effectue lorsque le titre, l’illustration et le contenu sont chargés et visibles par l’internaute.

Le FID permet d’évaluer la réactivité du chargement d’une page web. Cet indicateur mesure le temps mis entre la première interaction de l’utilisateur et le moment où le navigateur sera capable de lui répondre. Google recommande un FID inférieur à 100ms.
2 exemples concrets :

Le CLS permet de mesurer la stabilité visuelle d’une page web. Google verra ainsi les changements de mise en page subis par les internautes. Le score CLS doit être inférieur à 0,1, le plus proche possible de 0.
La vidéo ci-dessous proposée par Google est l’exemple type d’une page dont le CLS dépassera 0.1.
La page se charge avec les différents blocs de contenu. L’internaute commence à lire le contenu lorsqu’un bloc de publicité (bleu dans notre exemple) apparaît et décale tout le contenu vers le bas. Ce genre de comportement peut générer de la frustration chez l’internaute et sera désormais pénalisé par Google.
img
Comment résoudre ce problème ?
Dans l’exemple ci-dessus et dans de nombreux cas, il suffit de prévoir un bloc correctement dimensionné qui sera présent dès le chargement de la page et qui accueillera la publicité (ou une image dans d’autres cas). De ce fait, le contenu ne bougera pas au chargement de la page.
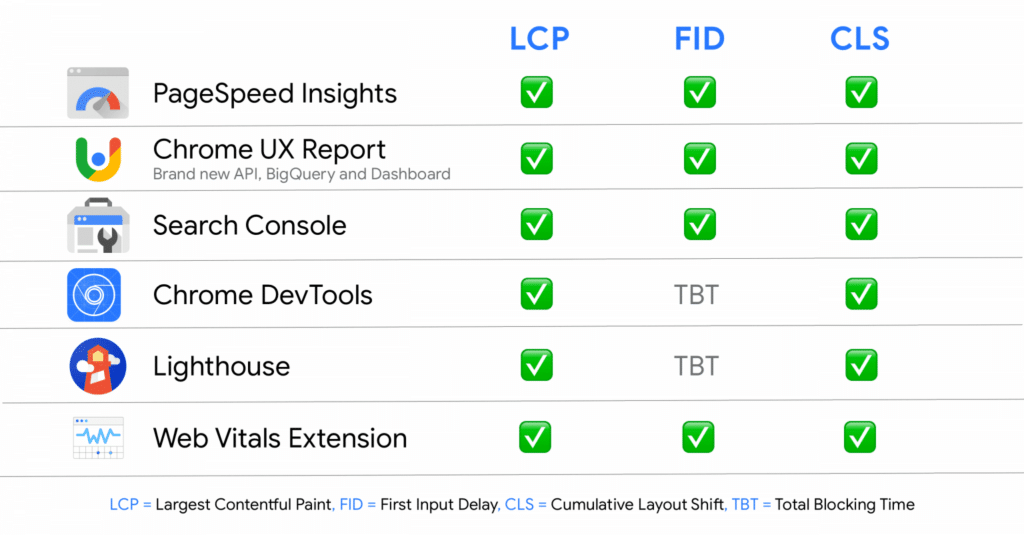
Google a communiqué une liste d’outils permettant de mesurer les Core Web Vitals :

Dans cette liste, 3 outils sont indispensables :
Bien qu’il apparaisse dans la liste des outils fournis par Google pour mesurer les signaux web essentiels, le CrUX n’en est pas un!
En effet, le Chrome UX Report est un ensemble de données publiques qui se base sur l’expérience réelle des utilisateurs utilisant le navigateur Google Chrome.
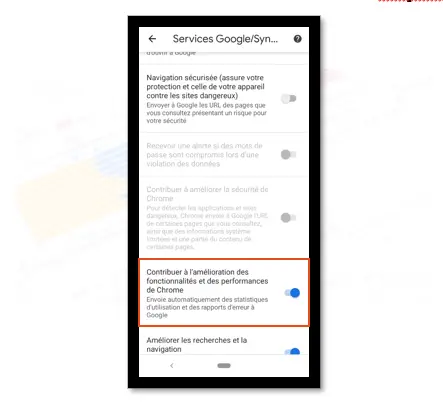
Lorsque vous utilisez pour la première fois Google Chrome ou que vous synchronisez votre compte Google sur votre Smartphone, une case à cocher autorise Google à récolter vos données afin d’améliorer les fonctionnalités et les performances de Chrome.
Google récolte ainsi des informations réelles de millions d’internautes. Attention tout de même, plus le site est populaire, plus le rapport CrUX sera étoffé. Au contraire, un site générant peu de visites aura peu d’informations disponibles dans le rapport CrUX. Cette immense base de données va donc récolter petit à petit de plus en plus d’informations, qui seront utilisées notamment par les outils Google PageSpeed Insights et Search Console.

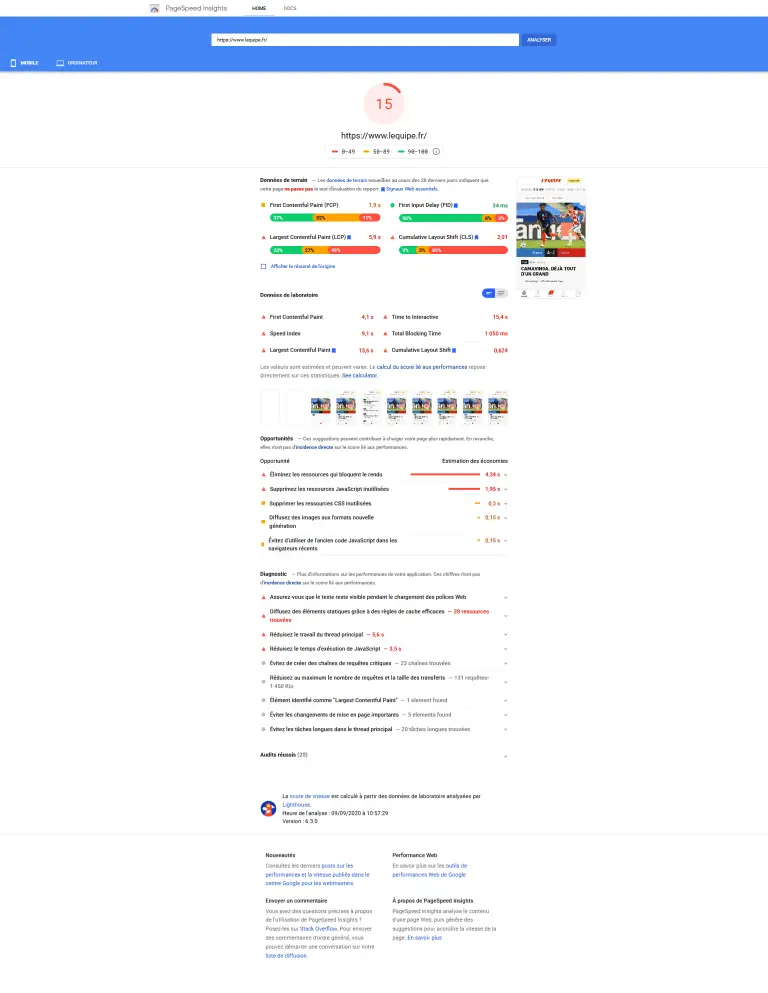
L’outil Google PageSpeed insights permet de tester une page web et liste les points d’amélioration. Les termes utilisés par cet outil sont techniques et demandent une certaine expertise en langage Web (CSS, HTML, JS).
L’outil Google PageSpeed Insights analyse la page demandée en fonction des données présentes dans le Chrome UX Report. Si la page ne contient pas assez de données, l’outil indiquera le message suivant :
« Le rapport d’expérience utilisateur Chrome ne contient pas assez de données réelles sur la vitesse pour cette page. »
Le rapport indiquera alors les scores « Core Web Vitals » de la page d’accueil se basant sur le CrUX et les scores en live juste en dessous.
Quelques pistes d’amélioration que nous constatons sur de nombreux sites :

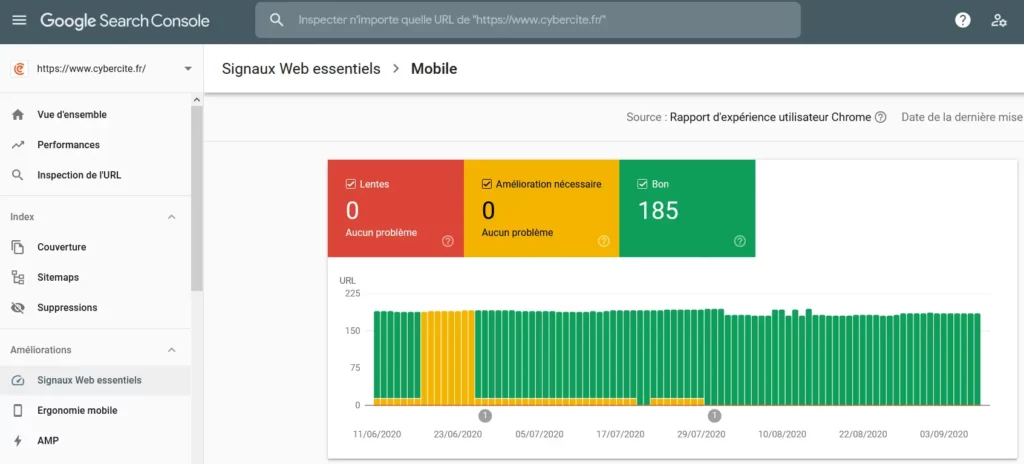
La Search Console de Google permet de monitorer les signaux web essentiels de votre site Internet sur une période de 3 mois. En quelques clics, vous avez accès au tableau de bord « Signaux web essentiels ».

Les URL peuvent être considérées comme lentes, « améliorations possibles » ou rapides. Les pages lentes ou à améliorer sont alors listées avec le KPI concernés, que ce soit le LCP, le FID ou le CLS.
Vous souhaitez en savoir plus sur les « Core Web Vitals », notre agence SEO réalise des audits de performance prenant en compte les « Core Web Vitals »
En savoir plus

Le score d’optimisation demeure un éternel point d’interrogation pour bon nombre d’annonceurs, retour sur les avantages et les inconvénients de cet indicateur.

Les avis clients sont un levier décisif dans le parcours d’achat : découvrez 5 astuces concrètes pour les exploiter intelligemment.

En B2B, le Storytelling devient un levier stratégique pour allier sens, émotion et impact.

Préservez la performance de vos campagnes en décodant le Consent Mode v2.

Top 6 des raisons pour lesquelles vos campagnes ne fonctionnent plus, et nos solutions !

Les cookies tiers disparaissent, les règles changent et la Data se réinvente.

La recherche se réinvente : entre scroll et story, la découverte d’un produit se transforme en acte d’achat.

La recherche Google vocale n’est plus une tendance émergente : elle s’est imposée comme un usage courant.

En quelques années, la plateforme est passée d’un réseau social classique à une plateforme incontournable.



Vous acceptez que vos informations soient transmises aux employés habilités d’Isoskèle, conformément à notre politique de confidentialité et à la réglementation applicable, ce pour vous contacter et vous envoyer nos actualités. Vous disposez de droits sur des données qui vous concernent. Pour les exercer, merci d’en faire la demande auprès de notre DPO.